-
초간단 Django 게시판 13. 첫 화면(리스트 뷰) 수정Python/초간단 장고 Django 2021. 5. 30. 11:34반응형
첫 화면을 테이블로 수정하는 것이 좋을 것 같다.
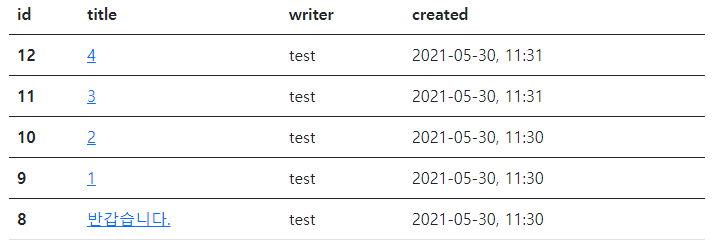
테이블
수정한 테이블 부분의 코드이다.
{% if object_list %} <table class="table"> <thead> <tr> <th scope="col">id</th> <th scope="col">title</th> <th scope="col">writer</th> <th scope="col">created</th> </tr> </thead> <tbody> {% for each in object_list %} <tr> <th scope="row">{{each.id}}</th> <td><a href="{% url 'detail' each.id%}">{{ each.title }}</a></td> <td>{{each.author}}</td> <td>{{each.created_at|date:'Y-m-d, H:i'}}</td> </tr> {% endfor %} </tbody> </table> {% else %} <p>an empty list</p> {% endif %}
전 보단 찔끔 좋아졌다.
시간이 있으면 부트스트랩의 테이블 파트를 읽어 보자.
https://getbootstrap.com/docs/5.0/content/tables/페이지네이션
수정 후의 코드이다.
심플한 페이지네이션도 주석처리해서 넣어두었다.{% if is_paginated %} <nav> <ul class="pagination pagination-sm"> {% if page_obj.has_previous %} <li class="page-item"> <a class="page-link" href="?page={{ page_obj.previous_page_number }}">«</a> </li> {% else %} <li class="page-item disabled"><span class="page-link">«</span></li> {% endif %} {% for i in paginator.page_range %} {% if page_obj.number == i %} <li class="page-item active" aria-current="page"><span class="page-link">{{ i }}</span></li> {% else %} <li class="page-item"><a class="page-link" href="?page={{ i }}">{{ i }}</a></li> {% endif %} {% endfor %} {% if page_obj.has_next %} <li class="page-item"><a class="page-link" href="?page={{ page_obj.next_page_number }}">»</a></li> {% else %} <li class="page-item disabled"><span class="page-link" aria-hidden="true">»</span></li> {% endif %} </ul> </nav> {% endif %} <!--{% if is_paginated %}--> <!--<p>--> <!-- {% if page_obj.has_previous %}--> <!-- <a href='?page={{page_obj.previous_page_number}}'>Previous</a>--> <!-- {% endif %}--> <!-- Page {{ page_obj.number }} of {{ page_obj.paginator.num_pages }}--> <!-- {% if page_obj.has_next %}--> <!-- <a href='?page={{page_obj.next_page_number}}'>Next</a>--> <!-- {% endif %}--> <!--</p>--> <!--{% endif %}-->https://getbootstrap.com/docs/5.0/components/pagination/
페이지네이션 센터 맞추기
https://getbootstrap.com/docs/5.0/components/pagination/#alignment문서화가 잘 되어 있다.
버튼
글쓰기를 버튼으로 처리해 보았다.
<button type="button" class="btn btn-primary" onclick="location.href='{% url 'create' %}'">write</button>하지만 부트스트랩에서는 링크를 버튼으로 바꿔주는 신묘한 기능이 있다.
<a href="{% url 'create' %}" class="btn btn-primary">write</a>더 간편하니 이걸 쓰도록 하자.
로그인 관련 부분
리스트 뷰에 한정된 기능이 아니라서,
base.html에 있으면 더 좋을 것 같다.완성
templates/board/article_list.html
<!--templates/board/article_list.html--> {% extends 'base.html' %} {% block title %}index{% endblock %} {% block content %} {% if object_list %} <table class="table"> <thead> <tr> <th scope="col">id</th> <th scope="col">title</th> <th scope="col">writer</th> <th scope="col">created</th> </tr> </thead> <tbody> {% for each in object_list %} <tr> <th scope="row">{{each.id}}</th> <td><a href="{% url 'detail' each.id%}">{{ each.title }}</a></td> <td>{{each.author}}</td> <td>{{each.created_at|date:'Y-m-d, H:i'}}</td> </tr> {% endfor %} </tbody> </table> {% else %} <p>an empty list</p> {% endif %} {% if is_paginated %} <nav> <ul class="pagination pagination-sm justify-content-center"> {% if page_obj.has_previous %} <li class="page-item"> <a class="page-link" href="?page={{ page_obj.previous_page_number }}">«</a> </li> {% else %} <li class="page-item disabled"><span class="page-link">«</span></li> {% endif %} {% for i in paginator.page_range %} {% if page_obj.number == i %} <li class="page-item active" aria-current="page"><span class="page-link">{{ i }}</span></li> {% else %} <li class="page-item"><a class="page-link" href="?page={{ i }}">{{ i }}</a></li> {% endif %} {% endfor %} {% if page_obj.has_next %} <li class="page-item"><a class="page-link" href="?page={{ page_obj.next_page_number }}">»</a></li> {% else %} <li class="page-item disabled"><span class="page-link" aria-hidden="true">»</span></li> {% endif %} </ul> </nav> {% endif %} <!--{% if is_paginated %}--> <!--<p>--> <!-- {% if page_obj.has_previous %}--> <!-- <a href='?page={{page_obj.previous_page_number}}'>Previous</a>--> <!-- {% endif %}--> <!-- Page {{ page_obj.number }} of {{ page_obj.paginator.num_pages }}--> <!-- {% if page_obj.has_next %}--> <!-- <a href='?page={{page_obj.next_page_number}}'>Next</a>--> <!-- {% endif %}--> <!--</p>--> <!--{% endif %}--> <a href="{% url 'create' %}" class="btn btn-primary">write</a> {% endblock %} 반응형
반응형